Yesterday I gave a talk for middle school students at the GMU Math Circle showing that all the countries of the world (or any other round world) can be colored with only four colors (the rule being that no neighboring countries can be the same color.)
Actually, I didn't prove the four color theorem, because as of yet, nobody has proved the whole thing without computer assistance.
However I did prove (using only middle school math mind you) that the number of colors needed to color any flat map is not more than five.
Amazingly, the answer is completely different on Planet Dunkin
on which maps can require at most SEVEN colors. and to illustrate this, I printed out this model of the torus with seven countries, all of which touch each other.
Torus model
http://www.thingiverse.com/thing:721430 by BonyJordan. (Scaled up for classroom use. Original is half this size.)
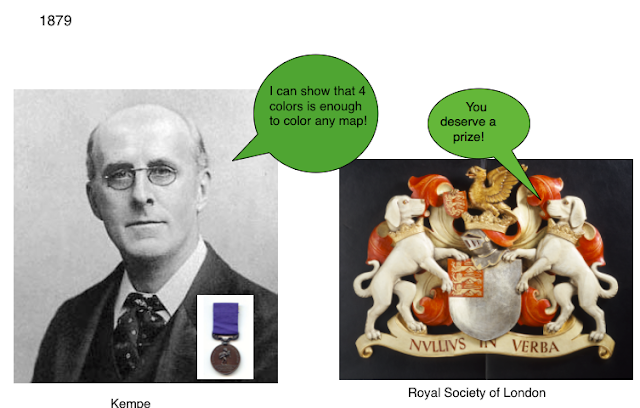
Note this map coloring problem has an interesting history, which I include from my talk (adapted for web attention span, meaning I removed 90% of it):